
WebDreamサイトの変遷
WebDreamでは自身のサイトをhtmlベースの静的サイトで作成し、携帯電話対応のためにモバイル用サイトを別途準備し、いわゆるパソコン用と携帯用の2段構えで運用していた時期があります。
そしてスマートフォンの普及に伴い、スマートフォン用のサイトをそれこそhtmlベースで構築し、情報掲載のためのブログを別途準備して組み合わせてやってきました。
そのブログ部分をCMS(コンテンツマネジメントシステム)であるWordPressを利用して運用していました。
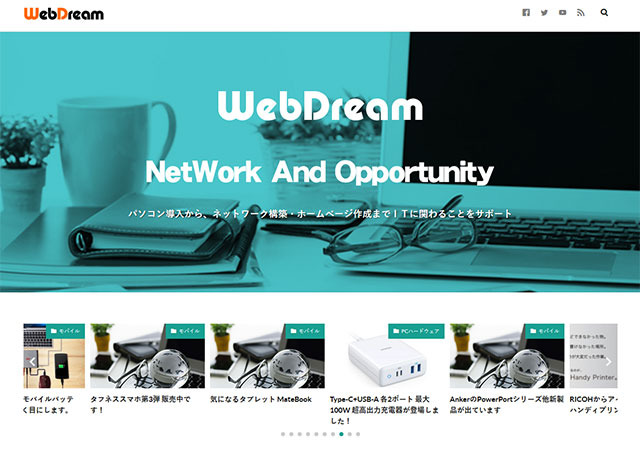
WebDream旧ブログ運用時

以前運用していた旧ブログのイメージです。
このブログの更新は2019年5月20日をもって終了しています。
この旧ブログはWordPress移行による比較対象と、以前の投稿の内容確認用として残していました。
2023年10月にサイト全体をWordPressでの運用変更にともない旧ブログは削除しました。
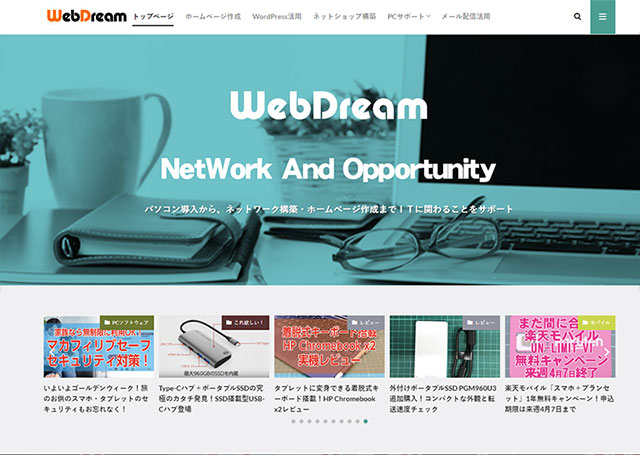
WebDream新ブログ(WordPress利用)

htmlベースのブログシステムからWordPress利用ブログへと移行し、運用していた時期のイメージです。
WebDreamサイト自体はまだhtmlベースですが、ブログ部のみを2019年5月にWordPressで構築し、旧ブログを残した状態で運用していました。
パソコン・タブレット・スマートフォンといった多種にわたる端末でも見易いレスポンシブ対応のWordPressテーマの新ブログシステムへの切り替えを行いました。
新ブログを構築するにあたりWordPressを使うことを決めて、そのあと好みのテーマを色々と探し回ってセットアップ方法や機能などを比較していました。
WordPressをインストール後、テーマ【THE THOR(ザ・トール)】![]() を導入し設定を行っています。
を導入し設定を行っています。
WebDreamサイトWordPressテーマ【THE THOR】版

htmlベースのサイトからWordPress運用のサイトへと移行することに決めて、新ブログ版として利用していたWordPressテーマを用いて、2023年10月にサイト全体をWordPress版として構築しました。
構築に伴いブログ専用URL:http://webdream.jp/blog/へのアクセス対応を行いました。
WebDreamサイトWordPressテーマ【GOLD BLOG】版

2024年3月に新しいWordPressテーマ【GOLD BLOGゴールドブログ】へとテーマ移行を行いました。
テーマ移行にあたっては、今までの投稿で設定している装飾・設定などが問題なく利用できるかが課題でした。
ブログで利用していたWordPressテーマ【THE THORザ・トール】を開発したフィット株式会社が新しくリリースしたテーマだということでできることもあり選定しました。
WordPress移行・活用
htmlベースで作成していた以前のサイトでは、ホームページ作成ソフトやテキストエディタでhtmlファイルを直接編集した上でFTPソフトでサーバーにファイルをアップロードが必要でした。
そのサイト運用をWordPressでの構築に変更してからは、ネットにつながっている状態であればサイト内容の追加・更新といった編集作業ができるようになり便利になりました。
WordPressの利用にあたって自分自身でデザインを変えたり、機能追加などを行うことは可能ですがあらかじめデザインや種々の機能が盛り込まれたWordPressの有料テーマを導入に踏み切った次第です。
サイトデザインをあれこれ考えたり機能を追加するといったことに時間を費やすのではなく、サイト掲載・構築を行うことを目的としているための判断です。
テーマ移行備忘録
今回WebDreamで運用しているWordPressベースサイトで【THE THORザ・トール】テーマから【GOLD BLOGゴールドブログ】テーマへの移行についての作業のメモを残しておきます。
旧テーマのコピーサイトを準備し、テーマ入れ替え検証環境を作成
WebDreamはテーマ移行に伴い、旧テーマのコピー環境を別途準備しテーマ移行の検証を行ったうえで本サイトのテーマ移行を行いました。
新テーマを公式サイトでGOLD BLOGを購入し必要データをダウンロード
ダウンロードファイルはZIP形式で、【親テーマ・子テーマ・テーマ変更時の注意事項】が含まれます。
検証環境でGOLD BLOGへとテーマを切り替え
ダウンロードしたテーマファイルをWordPressの管理画面でテーマをアップロードし有効化実行
GOLDBLOGテーマの全機能を有効にするため、【テーマ利用ID】が必要
テーマ利用IDについてはテーマ購入時の案内メールに従い、【GOLDテーマ メンバーズサイト】への登録申請が必要
THE THORスタイルをGOLD BLOGで利用できるよう設定
開発会社【フィット株式会社】のGOLDマニュアルサイトの説明に従いスタイル設定を実行
GOLD BLOGテーマの有効化だけでは今までのレイアウトが継承されないため、【ヘッダー・フッター・サイドバー・ウィジット等】の調整
特にメニュー関連とサイドバーの調整に気を付け処理を実行
THE THORテーマ利用時に投稿していた内容を確認・調整
スタイル設定で実現できている箇所・調整が必要な個所の事前チェック
検証環境での設定事項・調整事項をもとに本サイトでテーマ移行処理
本サイトで設定・調整を実行し、投稿記事の再調整
運用期間が長く投稿数が数百あるため、すべての投稿記事は未確認・未調整
気が付いた投稿・内容・レイアウトについて編集・調整を継続
まとめ
テーマ移行のメモを残していますが、GOLD BLOGの機能が多すぎて細かい調整・設定などについては忘れている部分や、記載の漏れがあるかと思います。
処理したはずの設定内容など思い出した際にはこの記事内に追記していきます。
GOLD BLOGテーマを使い始めたばかりで、WebDreamが行いたい調整や設定などはこれから検証並びに使い込んでいきたいと思っています。